本系列文章會在筆者的部落格繼續連載!Design System 101 感謝大家的閱讀!
對於此次 Design System 組件的 styling,筆者將採用 CSS module 的方式進行開發,先前在構想如何設計 Design System 時,總是拿不定 styling 的技術選型。
CSS-in-JS 與 CSS module 都有各自的優缺點,但讓筆者最終選擇後者的原因是看上 CSS module 沒有框架的限制。如果今天團隊想要改用 Web components 或是 Vue 等等的方式建立 Design System,CSS module 都可以輕易的遷移。
Button 是在 Design System 中最基本的組件,用來觸發大多數的行為,例如:送出表單、刪除資料、開啟 Modal 等等。
本篇文章也將用 Material Design 來介紹 Button 的設計並在下一章節進行實作。
Button 組件通常會有不同的種類去處理對應的行為,像是 Material Design 中的 Button 有以下幾種類型:
| 種類 | 描述 | 用途 |
|---|---|---|
| Elevated button | 由於該按鈕本身有陰影,所以需要避免陰影效果擴散影響到頁面上的視覺 | 當按鈕需要與背景的視覺區隔時 |
| Filled button | 本身的背景色是使用較強烈的顏色,所以容易吸引使用者的注意力 | 通常使用完成流程的重要最終操作,例如: 保存、送出與確認的狀態等等 |
| Outlined button | 本身的背景色是使用較弱的顏色 | 通常是用來作為次要的操作 ,例如: 取消、返回等等 |
| Filled tonal button | Filled button 與 Outlined button 的折衷方案,而對應的操作重要程度也是介於兩者之間 | 下一步、繼續等等的操作 |
| Text button | 用於最低優先級的操作 | 同時展示不同選項的操作,例如: Yes, No 與 Maybe |
如果想要知道更多 Material Design 對於 Button 種類,可以參考指引。
Button 除了有不同的種類外,也會有不同的狀態,這些也是在設計 API 時需要考慮的,例如:disabled、hover、focus、active 等等。
在 Token to CSS 中提到我們定義在 System Token 中,所以可以在 Button 組件的 Component Token 中參照其值。
// button.scss
:root {
--tocino-button-label-text-line-height: var(--tocino-sys-typescale-label-large-line-height);
--tocino-button-label-text-font: var(--tocino-sys-typescale-label-large-font);
--tocino-button-label-text-size: var(--tocino-sys-typescale-label-large-size);
--tocino-button-label-text-weight: var(--tocino-sys-typescale-label-large-weight);
}
這層定義所有 Button 的基本樣式。
Icon 在 Button 組件中則是可選的屬性,其傳達了按鈕對應的操作,其位置可以是在 Label Text 的前後。
在前篇文章提到 Slot 的概念,而也會用在本次的 Button 組件中,讓之後 Button 組合到其他組件時,保持一定的彈性。
const Button = ({ children, ...props }) => {
props = useSlotProps(props, 'button');
return <button {...props}>{children}</button>;
};
<Button>Elevated</Button>
<Button icon={<Icon />} />
<Button icon={<Icon />} iconPosition="after">Send</Button>
<Button variant="filled">Filled</Button>
<Button disabled>Text</Button>
Button 組件主要的 API 如下:
| 屬性 | 描述 | 型別 | 預設值 |
|---|---|---|---|
| variant | 按鈕的種類,可選擇 elevated、filled、outlined、filled-tonal、text |
enum | elevated |
| icon | 按鈕的 Icon | node | - |
| iconPosition | Icon 的位置,可選擇 before、after |
enum | before |
| disabled | 是否禁用按鈕 | bool | false |
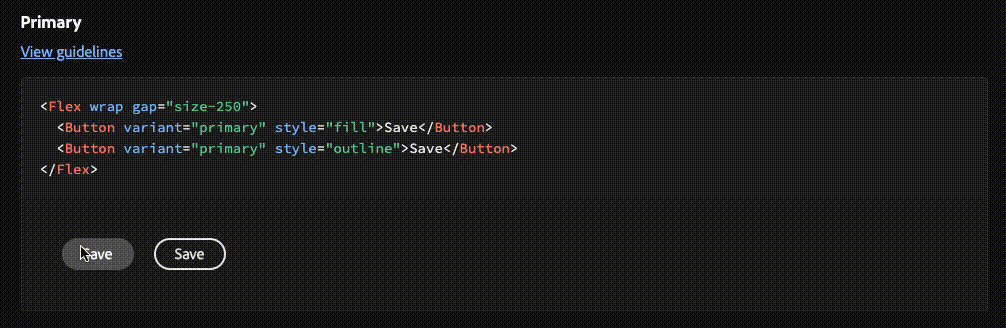
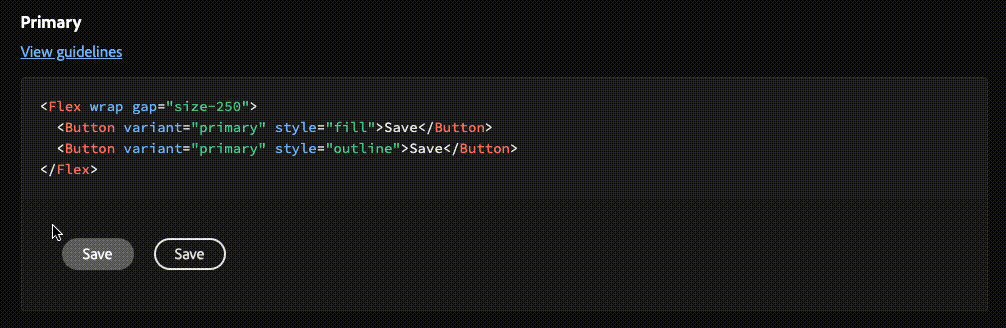
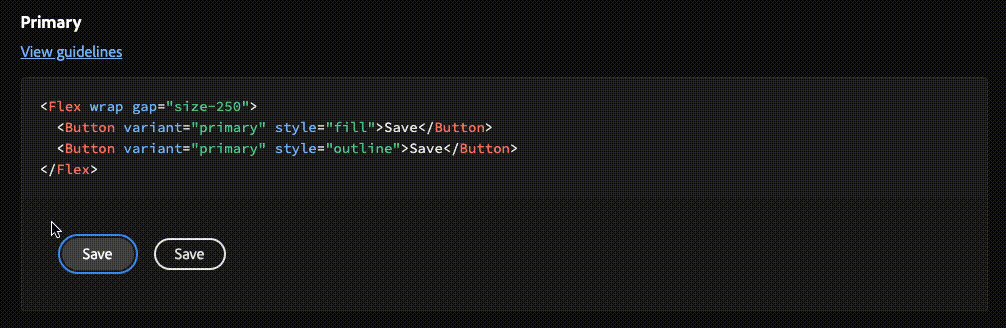
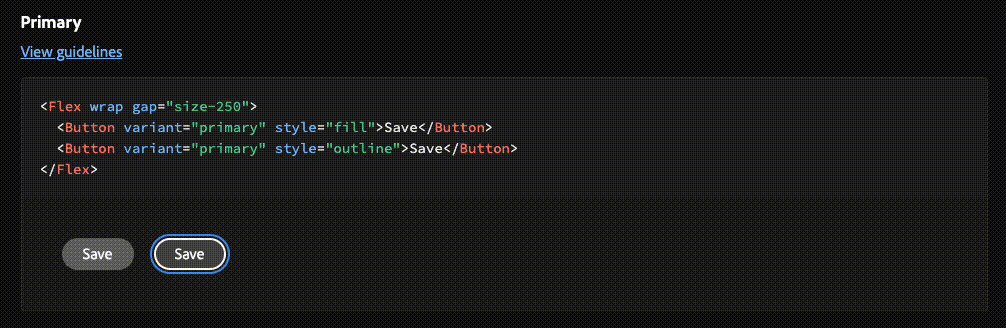
Focus Ring 主要用來當使用 keyboard 瀏覽頁面時,可以清楚的知道目前的焦點在哪裡,而滑鼠的使用者則不會看到 Focus Ring。
舉 React Spectrum 的 Button 為例,當使用者使用 keyboard 操作時,會看到 Focus Ring 的效果。

在設計 Button 時,風格相似的 Button 組件如果彼此之間的對比度不達到3:1,則不應該一起使用。
Button 也要根據鍵盤事件,來觸發對應的行為。
| 鍵盤事件 | 描述 |
|---|---|
Enter |
觸發按鈕的行為 |
Space |
觸發按鈕的行為 |
Tab |
移動到下一個可獲取焦點的元素 |
aria-label。role 屬性,讓使用者知道這是一個 Button。明天將會實作 Button 組件!
